Allgemeines
Mittels einer Definition eines Vector-Layers können verschiedenste Attribute, die die Darstellung dieser Layerart beeinflussen, gesetzt werden.
Diese Attribute werden im Bereich "Überblick" genauer beschrieben.
Aufbau einer Vectorlayerdefinition
Eine Vectorlayerdefinition erfolgt in XML. Es empfiehlt sich folgende Deklaration:
<?xml version="1.0" encoding="UTF-8"?> <VectorLayer xmlns="http://www.geograt.de/namespaces/gisx3/layerdefinition/1.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> ... </VectorLayer>
Vectorlayerdefinitionen werden im Unterverzeichnis "definitions/layers" abgelegt und müssen die Dateiendung ".xml" besitzen. Dort können Sie die Layer in Unterverzeichnissen organisieren.
Überblick
| Attribut | Beschreibung | Datentyp | Optional |
|---|---|---|---|
| dataStore | Angabe des Datenspeichers. Siehe Eintrag im Überblick der Themendefinition. | Text | Nein |
| dataSource | Angabe der Datenquelle, d.h. die zugehörige Themendefinition zur aktuellen Vectorlayerdefinition. | Text | Nein |
| filter | Angabe eines Filters für die Layerdaten in CQL. | Text | Ja |
| tileGrid | Angabe in welchen Zoomstufenbereichen Layerdaten geladen werden. Diese Eigenschaft greift nur beim type TileVector. Für genauere Informationen lesen Sie bitte dieses Kapitel. Beispiel: <tileGrid> <maxZoom>0</maxZoom> <minZoom>0</minZoom> </tileGrid> | Ganzzahl | Ja |
| type | Angabe des Vektortyps. | TileVector | UntiledVector | Ja |
| showTooltip | Angabe, ob für diesen Layer ein Tooltip in der zugehörigen Themendefinition definiert worden ist. | true | false | Ja |
| cluster | Angabe, ob dieser Layer geclustert werden soll. Dies ist nur mit UntiledVector-Layer möglich! Wenn Clustering verwendet wird, können keine FeatureBased Values und Texte verwendet werden, da die Funktion einige Eigenschaften die hier verwendet werden überschreibt. | true | false | Ja |
| fillStyle | Angaben für die Darstellung von Füllungen. | FillStyle | Ja |
| lineStyle | Angaben für die Darstellung von Linien. | LineStyle | Ja |
| iconStyle | Angaben für die Darstellung von Symbolen. | IconStyle | Ja |
| textStyle | Angaben für die Darstellung von Texten. | TextStyle | Ja |
TileGrid
Mit dieser Einstellung kann die Kachelgröße für VectorLayer vom Typ TileVector eingegränzt werden. Um dies leichter zu verstehen ein kleines Beispiel:
Es ist eine Karte mit minZoom 5 und maxZoom 22 definiert.
Diese enthält einen VectorLayer vom Typ TileVector, welcher über minZoom und maxZoom nur in den Zoomstufen 13 bis 22 angezeigt wird. Zudem ist bei diesem Layer tileGrid mit minZoom 14 und maxZoom 18 definiert.
Doch was bewirkt nun diese Einstellung?
In der Zoomstufe 13 werden Tiles für die Zoomstufe 14 geladen. Bei den Zoomstufen 14 bis 18 werden die Tiles entsprechend der Zoomstufe geladen und in den Zoomstufen 19 bis 22 werden Tiles der Zoomstufe 18 geladen.
Mit dieser Einstellung kann in den kleineren Zoomstufen (13) nicht viel bewirkt werden. In den größeren Zoomstufen 19 bis 22 werden jedoch größere Kacheln vom Client angefordert, was die Anzahl der Requests reduziert und somit auch die zu übertragende Datenmenge.
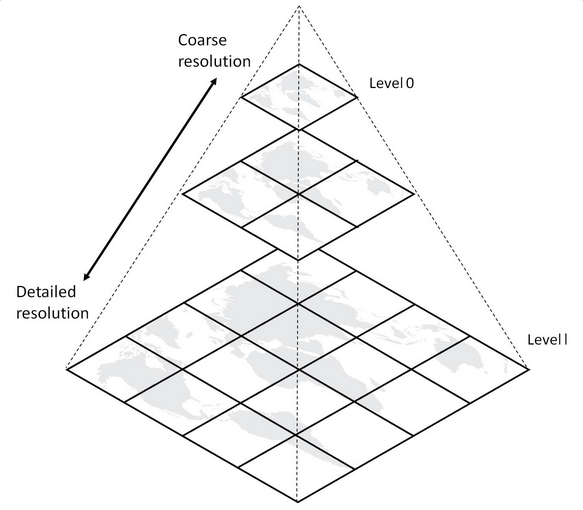
Um den Zusammenhang zwischen Zoomstufe und Tileanzahl herzustellen eine kleine Grafik.

VectorTyp
Im Moment werden zwischen den zwei Vectortypen TileVector und UntiledVector unterschieden. Jeder dieser beiden Typen hat Vor- und Nachteile, die im Folgenden aufgezeigt werden:
- TileVector
Wird dieser Vectortyp verwendet, so wird der Inhalt des Layers Kachelweise geladen. Dies bietet sich bei Layern an, die sehr viel Inhalt haben.
Vorteil: Durch das Laden der Inhalte der nur sichtbaren Kacheln werden vergleichsweise wenig Daten geladen was zu mehr Performance führen kann.
Nachteil: Beim Panen der Karte kann eine Verzögerung auftreten, die durch das Nachladen von Daten auftritt, falls Kartenbereiche angezeigt werden, deren Kachelinhalte noch nicht geladen worden sind. - UntiledVector
Wird dieser Vectortyp verwendet, so wird der gesamte Inhalt des Layers geladen. Dies bietet sich bei Layern an, die wenig Inhalt haben, da so schon alles vorgeladen werden kann und so beim panen der Karte kein "delay" auftritt.
Wird UntiledVector bei Layern verwendet, die sehr viel Inhalt haben, so kann es zu massiven Performanceeinbrüchen kommen!
Haben Sie Texte (z.B. als Shape) exportiert, so handelt es sich hierbei ebenfalls um Punktdaten, und Sie können mittels textStyle das Aussehen und die Position der Texte
Filter
Analog zu Themendefinitionen ist es auch in Layern möglich einen Filter für die angeforderten Daten zu definieren.
Filteranweisungen sind hier grundsätzlich in CQL zu schreiben, als Attributnamen sind die JSON Namen zu verwenden.
Im Layerfilter stehen Ihnen auch einige vorbelegte Variablen zur Verfügung:
| Variable | Beschreibung | Beispiel |
|---|---|---|
| ${_userid} | Mittels {_userid} (ohne die Angabe von Hochkomma) wird der Benutzername des aktuell angemeldeten Benutzers in den Filter eingefügt. | <filter>assignedToUserId = ${_userid}</filter
Im Beispiel werden nur Datensätze für den Layer ausgegeben, die im Attribut "assignedToUserId" als Wert den aktuellen Benutzernamen eingetragen haben. |